ภาษามาร์กอัปคืออะไร?
ภาษามาร์กอัปเป็นระบบสำหรับการกำหนดโครงสร้างการนำเสนอและ/หรือวัตถุประสงค์ของเนื้อหาภายในเอกสารดิจิตอลเพื่อให้โปรแกรมคอมพิวเตอร์สามารถตีความและแสดงเนื้อหาได้อย่างถูกต้อง
มาร์กอัปภาษาเข้ารหัสข้อความโดยใช้คำศัพท์เฉพาะสัญลักษณ์และ/หรือกฎไวยากรณ์
ตัวอย่างเช่นไฟล์ ใน HTML (ภาษามาร์กอัปไฮเปอร์เท็กซ์) สื่อสารว่าข้อความที่แนบมานั้นเป็นส่วนหัวระดับบนสุด
เครื่องมือค้นหาสามารถใช้ข้อมูลนี้เพื่อทำความเข้าใจหัวข้อของหน้าของคุณได้ดีขึ้น ในขณะที่เบราว์เซอร์สามารถใช้ข้อมูลนี้เพื่อใช้สไตล์ที่เกี่ยวข้อง
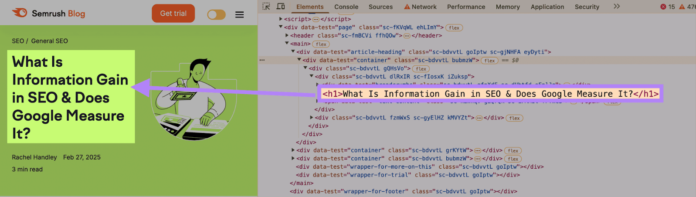
นี่คือสิ่งที่ H1 ดูเหมือนในหน้าและในแบ็กเอนด์:

ภาษามาร์กอัปสามารถ:
- ทำให้เว็บไซต์ของคุณเป็นมิตรกับเครื่องมือค้นหามากขึ้น
- ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณแสดงอย่างสม่ำเสมอในเทคโนโลยีที่แตกต่างกัน
- ปรับปรุงการเข้าถึงเว็บไซต์
ภาษามาร์กอัปกับภาษาการเขียนโปรแกรม
ภาษามาร์กอัปและภาษาการเขียนโปรแกรมเป็นภาษาคอมพิวเตอร์ทั้งสองประเภทที่ใช้ในการจัดโครงสร้างการแสดงผลและจัดการเนื้อหาหรือข้อมูล –แต่พวกเขาไม่เหมือนกัน–
ภาษาการเขียนโปรแกรมให้ตรรกะที่คอมพิวเตอร์สามารถดำเนินการได้ สิ่งนี้ช่วยให้โปรแกรมตอบสนองต่ออินพุตดำเนินการคำนวณตัดสินใจและทำงานให้เสร็จสมบูรณ์
ตัวอย่างเช่นคุณสามารถตั้งโปรแกรมปุ่มเพื่อเปลี่ยนสีเมื่อผู้ใช้วนเวียนอยู่
ในทางตรงกันข้ามภาษามาร์กอัปสามารถกำหนดโครงสร้างและลักษณะที่ปรากฏขององค์ประกอบได้ในเวลาที่โหลด มาร์กอัปไม่สามารถเปลี่ยนสถานะหรือพฤติกรรมขององค์ประกอบแบบไดนามิกได้
Python, JavaScript และ PHP เป็นตัวอย่างของภาษาการเขียนโปรแกรม
ประเภทของภาษามาร์กอัป
ภาษามาร์กอัปอาจเป็นความหมายการนำเสนอขั้นตอนหรือการรวมกันของประเภทเหล่านี้
มาร์กอัปความหมาย (หรือมาร์กอัปเชิงพรรณนา) ให้ความหมายกับเนื้อหาโดยการติดฉลากโครงสร้างและวัตถุประสงค์ของเนื้อหา ซึ่งสามารถช่วยเบราว์เซอร์เครื่องมือค้นหาและนักพัฒนาตีความเนื้อหาอย่างถูกต้อง
ตัวอย่างเช่นใน XML
มาร์กอัปการนำเสนอ ควบคุมลักษณะที่ปรากฏของเนื้อหาเพื่อให้ผู้ใช้เห็นเนื้อหาในลักษณะเฉพาะ มาร์กอัปนี้กำหนดวิธีการที่ข้อความควรดูโดยไม่ระบุว่าระบบควรแสดงผลอย่างไร
ตัวอย่างเช่นใน HTML Daring Textual content ทำเครื่องหมายข้อความที่แนบมาเป็นตัวหนา แต่ไม่ได้กำหนดกระบวนการที่แน่นอนที่เบราว์เซอร์ควรใช้เพื่อให้ได้รูปลักษณ์นั้น
มาร์กอัปขั้นตอน ให้คำสั่งทีละขั้นตอนสำหรับวิธีการประมวลผลเนื้อหาจัดรูปแบบหรือแสดง แทนที่จะกำหนดรูปลักษณ์มาร์กอัปนี้จะนำระบบไปใช้กับข้อความ
ตัวอย่างเช่นในน้ำยาง textbf{Daring Textual content} สั่งให้ระบบเรียงพิมพ์ใช้น้ำหนักตัวอักษรตัวหนาตามกฎการประมวลผลแบ็กเอนด์
7 ตัวอย่างภาษามาร์กอัป
มาร์กอัปที่ใช้กันอย่างแพร่หลายบางภาษา ได้แก่ HTML, XML, Markdown, SVG, Latex, SGML และ XHTML
ลองสำรวจภาษามาร์กอัปเหล่านี้โดยละเอียด:
1. html
HTML เป็นภาษามาร์กอัปมาตรฐานที่ใช้ในการจัดโครงสร้างและจัดระเบียบเนื้อหาบนหน้าเว็บ
HTML เวอร์ชันล่าสุดเรียกว่า HTML5
คุณกำหนดองค์ประกอบในเอกสาร HTML โดยการปิดเนื้อหาใน แท็ก html–
เช่นนี้:
-
แท็กสำหรับย่อหน้า
- แท็ก สำหรับการเชื่อมโยงหลายมิติ
แท็ก สำหรับภาพ
- สำหรับหัวเรื่องระดับบนสุด
แท็ก สำหรับชื่อหน้า
คุณยังสามารถใช้ HTML ความหมาย ในการติดฉลากส่วนต่าง ๆ ของหน้าของคุณ – eg, ส่วนหัว, เมนูนำทางและส่วนท้าย สิ่งนี้ช่วยเครื่องมือค้นหาเทคโนโลยีช่วยเหลือ (เช่นตัวอ่านหน้าจอ) และนักพัฒนาเข้าใจวัตถุประสงค์ของเนื้อหาของคุณ
นี่คือภาพประกอบของ HTML ที่ไม่เป็นความหมายเมื่อเทียบกับความหมาย HTML:
แผนผัง XML ของคุณควรแสดงรายการหน้าทั้งหมดในเว็บไซต์ของคุณที่คุณต้องการให้เครื่องมือค้นหาเป็นดัชนี (เช่นเพิ่มลงในฐานข้อมูลของผลการค้นหาที่เป็นไปได้) รูปแบบ XML ช่วยได้ ซอฟต์แวร์รวบรวมข้อมูลเครื่องมือค้นหา อ่านไฟล์

ใน XML คุณไม่ได้ จำกัด เฉพาะชุดแท็กที่กำหนดไว้ล่วงหน้า คุณสามารถสร้างแท็กที่กำหนดเองเพื่ออธิบายข้อมูล
นี่คือตัวอย่างของระบบง่าย ๆ ที่จัดระเบียบและเก็บข้อมูลข้อมูลที่มีโครงสร้างเกี่ยวกับบทความ:
What Is a Markup Language?
Rachel Handley
2025
3. Markdown
Markdown เป็นภาษามาร์กอัปที่มีน้ำหนักเบาที่ใช้สัญลักษณ์ในการจัดรูปแบบข้อความในตัวแก้ไขข้อความธรรมดา
ไวยากรณ์ที่เรียบง่ายของภาษาทำให้เหมาะสำหรับการจัดรูปแบบที่รวดเร็วและการอ่านได้ง่ายในสภาพแวดล้อมที่แตกต่างกัน
|
ก่อนการแสดงผล |
หลังจากการแสดงผล |
|
|
ข้อความตัวหนา |
|
|
ข้อความตัวเอียง |
|
|
|
|
|
|
Markdown ได้รับการสนับสนุนอย่างกว้างขวางในโปรเซสเซอร์ Phrase, แอพส่งข้อความโต้ตอบแบบทันที, ฟอรัมออนไลน์, เครื่องมือเอกสาร, แอปพลิเคชันจดบันทึก, แพลตฟอร์มนักพัฒนา, เว็บไซต์บล็อกและเครื่องมือการจัดการโครงการ
บางแพลตฟอร์มเช่น Reddit และ GitHub ใช้ Markdown เวอร์ชันของตนเอง
4. SVG
SVG (กราฟิกเวกเตอร์ที่ปรับขนาดได้) เป็นภาษามาร์กอัปที่ใช้อธิบายกราฟิกเวกเตอร์
กราฟิกเวกเตอร์เป็นรูปภาพที่สร้างขึ้นจากสมการทางคณิตศาสตร์ ซึ่งหมายความว่าพวกเขาสามารถใช้สำหรับกราฟิกที่ค่อนข้างง่ายเท่านั้น แต่กราฟิกเหล่านี้สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ
ตัวอย่างเช่นรหัส SVG ด้านล่างสร้างวงกลมสีน้ำเงินที่ใช้เวลา 80% ของด้านที่เล็กที่สุดของคอนเทนเนอร์และอยู่กึ่งกลางในภาชนะ
ภาพ SVG ยังคงคมชัดทุกขนาดและมักจะโหลดเร็วกว่ากราฟิกแรสเตอร์ (เช่น JPEGs และ PNGs) สิ่งนี้ทำให้ SVG เป็นตัวเลือกที่ดีสำหรับโลโก้ไอคอนชาร์ตและกราฟิกง่าย ๆ อื่น ๆ
5. น้ำยาง
Latex เป็นภาษามาร์กอัปขั้นตอนโดยทั่วไปที่ใช้ในการเตรียมเอกสารทางวิทยาศาสตร์บทความวิจัยและเนื้อหาทางคณิตศาสตร์ – โดยปกติในรูปแบบ PDF
ภาษาช่วยให้ผู้ใช้สามารถแสดงสมการที่ซับซ้อนด้วยสัญกรณ์ที่เหมาะสมเช่นนี้:

น้ำยางยังช่วยจัดการการอ้างอิงบรรณานุกรมเชิงอรรถและองค์ประกอบอื่น ๆ ที่สามารถท้าทายในการจัดการในภาษามาร์กอัปอื่น ๆ ได้ง่ายขึ้น
6. SGML
SGML (ภาษามาร์กอัปมาตรฐานมาตรฐาน) เป็นกรอบสำหรับการสร้างภาษามาร์กอัป – มันเป็นรากฐานสำหรับ HTML และ XML
ในการเริ่มต้นด้วย SGML ให้สร้างคำจำกัดความประเภทเอกสาร (DTD) DTD สรุปโครงสร้างเอกสารและแสดงรายการองค์ประกอบแอตทริบิวต์และเอนทิตีที่คุณจะใช้
จากนั้นคุณสามารถเขียนเอกสารของคุณตามแนวทางที่กำหนดไว้เหล่านี้
นี่คือตัวอย่างสั้น ๆ :
)>
วันนี้นักพัฒนาส่วนใหญ่ชอบใช้ HTML หรือ XML แทน SGML เนื่องจาก HTML และ XML นั้นใช้งานง่ายและรองรับอย่างกว้างขวาง
7. XHTML
XHTML เป็นการผสมผสานของ HTML และ XML ที่รวมคุณสมบัติการนำเสนอของ HTML กับกฎไวยากรณ์ที่เข้มงวดของ XML
XHTML ได้รับการพัฒนาเพื่อปรับปรุงรหัสและความเข้ากันได้ของเบราว์เซอร์ แต่การปรับปรุงเหล่านี้หลายอย่างซ้ำซ้อนกับการแนะนำของ HTML5
นักพัฒนาส่วนใหญ่ใช้ HTML5 ผ่าน XHTML เนื่องจากการปรับตัวและความสามารถของ HTML5 ในการรักษาภูมิทัศน์ดิจิตอลที่พัฒนาขึ้น
ฉันควรเรียนรู้ภาษามาร์กอัปหรือไม่?
การเรียนรู้ภาษามาร์กอัปที่เกี่ยวข้องสามารถช่วยคุณแก้ไขเอกสารเนื้อหาโครงสร้างจัดการเว็บไซต์หรือจัดรูปแบบเอกสารทางวิชาการโดยไม่ต้องพึ่งพาความช่วยเหลือจากภายนอก
อย่างไรก็ตามหลายแพลตฟอร์มให้ตัวแก้ไข WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ซึ่งหมายความว่าคุณสามารถแก้ไขเนื้อหาด้วยสายตาและแพลตฟอร์มจะสร้างภาษามาร์กอัปพื้นฐานโดยอัตโนมัติ
ตัวอย่างเช่นการใช้สไตล์“ H1” ในตัวแก้ไข Visible WordPress ใช้
หากโครงการของคุณต้องการฟังก์ชั่นขั้นสูงการพัฒนาที่กำหนดเองหรือการรวมที่ซับซ้อนให้พิจารณาการจ้างนักพัฒนาเว็บที่มีความรู้เพื่อจัดการการเข้ารหัส การทำเช่นนั้นสามารถช่วยให้มั่นใจได้ว่าประสิทธิภาพความสามารถในการปรับขนาดและผลลัพธ์คุณภาพระดับมืออาชีพ
วิธีเรียนรู้ภาษามาร์กอัป
คุณสามารถเรียนรู้ภาษามาร์กอัปได้โดยทำตามแบบฝึกหัดออนไลน์การเข้าร่วมในชุมชนที่เกี่ยวข้องหรือใช้โปรแกรมแก้ไขรหัสแบบโต้ตอบ
นี่คือแหล่งข้อมูลโปรดของฉัน:
- W3Schools ให้คำแนะนำฟรีบทเรียนวิดีโอแบบทดสอบและแบบฝึกหัดสำหรับภาษามาร์กอัปต่างๆ เว็บไซต์นี้ยังมีหลักสูตรที่ชำระเงินและสอบรับรอง
- Codecademy ให้แหล่งข้อมูลการเรียนรู้ฟรีที่หลากหลาย นอกจากนี้ยังช่วยให้คุณทดลองใช้รหัส HTML ในพื้นที่ทำงานและดูผลลัพธ์ที่แสดงผลในเบราว์เซอร์ของคุณ
- เอกสารเว็บ MDN (เครือข่ายนักพัฒนา Mozilla) ให้บริการเครื่องมือและทรัพยากรฟรีที่หลากหลายสำหรับการเรียนรู้ HTML นอกจากนี้ยังสามารถสอนคุณเกี่ยวกับเทคโนโลยีที่เกี่ยวข้องเช่น JavaScript และ CSS
- สแต็คล้น เป็นฟอรัมเกี่ยวกับการพัฒนาเว็บ หากคุณมีคำถามอาจถูกถามและตอบก่อน – ถ้าไม่คุณสามารถโพสต์คำถามใหม่ได้
ค้นหาและแก้ไขข้อผิดพลาดมาร์กอัปบนเว็บไซต์ของคุณ
สัญลักษณ์ที่วางผิดที่เพียงหนึ่งเดียวเท่านั้นที่สามารถสร้างข้อผิดพลาดภาษามาร์กอัปดังนั้นการตรวจสอบเนื้อหาของคุณก่อนและหลังการเผยแพร่เป็นสิ่งสำคัญ
Semrush’s การตรวจสอบไซต์ ปัญหาการตั้งค่าสถานะของเครื่องมือมาร์กอัปที่อาจส่งผลกระทบต่อประสิทธิภาพการทำงานของ search engine marketing ของเว็บไซต์ของคุณ เช่น:
- ข้อผิดพลาดในการจัดรูปแบบ Sitemap XML
- ข้อผิดพลาด HTML (เช่นแท็กชื่อที่ขาดหายไปหรือการประกาศ doctype)
- ข้อผิดพลาดไฟล์รูปภาพ SVG
เครื่องมือนี้ยังระบุปัญหาอื่น ๆ เกี่ยวกับ search engine marketing ทางเทคนิคและบนหน้าของคุณให้คำแนะนำเกี่ยวกับวิธีการและเหตุผลในการแก้ไขปัญหาเหล่านี้และให้คุณสร้างงานให้กับทีมของคุณ

ด้วยบัญชี Semrush ฟรีคุณสามารถตรวจสอบได้มากถึง 100 หน้าต่อเดือน